Sommaire
A
Accessibilité
L'organisme à but non lucratif W3C (World Wide Web Consortium) fixe les standards d'accessibilité pour le Web. En France, l'association BrailleNet a créé le référentiel AccessiWeb. Depuis 2015, il sert de base au Référentiel Général d’Accessibilité des Administrations (RGAA).
Dans le cadre d’une refonte et d’une création, testez l’accessibilité du site avec le module complémentaire « axe DEvTools ». Il s'installe sur un navigateur Firefox ou Chrome.
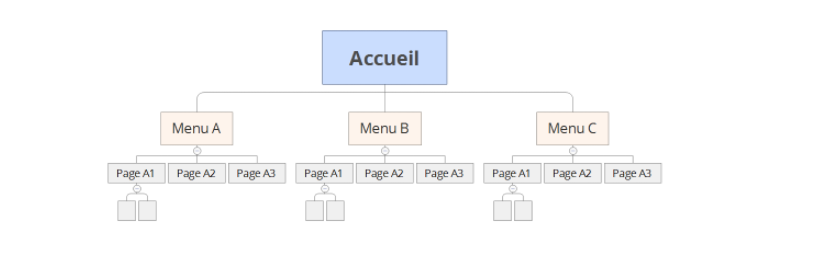
Arborescence
Elle donne une vision globale des différents parcours de navigation à l'intérieur du site.
À l'heure de la navigation majoritairement par mobile avec des écrans étroits, privilégiez une arborescence pas trop large et très peu profonde (peu de rubriques et sous rubriques).
C'est l'une des premières étapes de la création. Pour la dessiner facilement, utiliser le service en ligne Framindmap ou télécharger le logiciel Freeplane.

B
Background
Fond ou arrière-plan du site. Il peut être clair ou sombre, toujours en accord avec la charte graphique et en tenant compte des contrastes pour une meilleure accessibilité visuelle.
C
CTA : Abréviation de Call To Action (en anglais) ou Appel à l'action
CTA, C'est un court texte, souvent un verbe d'action. Le texte vient sur un bouton cliquable. Exemples sur des sites associatifs : faire un don, signer une pétition, s'abonner, adhérer, devenir bénévole...
Exemple : « Lire l’étude », un CTA sur le site d'Associathèque.

CDC : Abréviation de Cahier des charges
Ce document formalise les besoins pour l'ensemble des acteurs impliqués sur le projet de création du site. Il contient de nombreux éléments :
- une présentation du projet : présentation de l'association, objectifs du site, publics visées, objectifs quantitatifs, périmètre du projet périmètre du projet (site multilingue ou pas, par exemple), description de l'existant ;
- description graphique et ergonomique : charte graphique, design, maquettes ;
- description fonctionnelle et technique : arborescence, contenus, contraintes techniques ;
- prestations attendues et sélection des prestataires avec un planning, une méthodologie de suivi, les modalités de sélection ;
- les aspects propriétaires.
Le CDC est essentiel lorsque l'on fait appel à un prestataire ou que l'on lance un appel d'offre. Il a une valeur juridique en cas de conflit avec le prestataire.
Téléchargez la fiche mémo « Cahier des charges Web » (format PDF)
Charte graphique
Document de référence des communicants, elle assure la cohérence de l'ensemble des supports de communication de l'association, Web (site, lettre d'info, infographie…) et imprimés (bulletin d'adhésion, plaquette de présentation de l'association, flyer...).
Exemple
La charte graphique de l'agence Anthedesign.
CMS abréviation de Content Management System (en anglais) ou Système de Gestion de Contenu (SGC)
Sorte de programme pour créer un site sans connaissance en informatique.
Toutefois, la personnalisation, l'administration et la sécurisation peuvent nécessiter l'intervention d'un spécialiste.
On pourra préférer les CMS Open Source (Drupal, Joomla, WordPress) très répandus et extrêmement adaptables, aux CMS propriétaires (Google Sites, Strikingly, Wix) beaucoup moins évolutifs et non interopérables avec les solutions Open Source.
Guide pratique des CMS Open Source pour les associations (à télécharger en anglais).
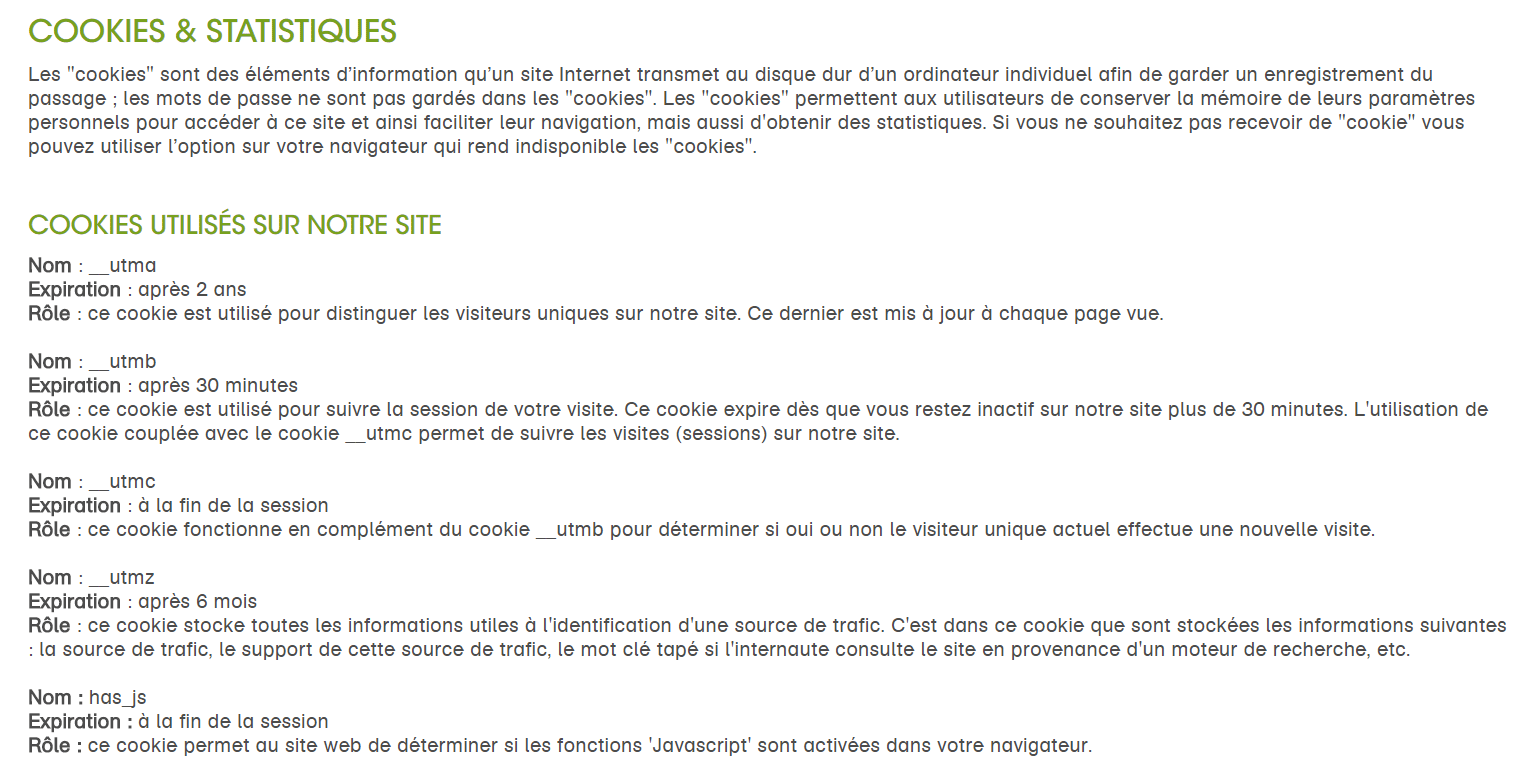
Cookies
Pour étudier le comportement des visiteurs, des cookies sont déposés sur leur ordinateur. Conséquence, en revenant sur le site, le visiteur retrouvera, par exemple, une action non aboutie : un formulaire de don pas entièrement rempli ou l'inscription à la lettre d'information non validée.
Pour être conforme au RGPD, la CNIL (Commission nationale informatique et liberté) rappelle qu'avant de déposer un cookie, il est obligatoire :
- d'informer l'internaute de sa finalité,
- d'obtenir son consentement,
- de lui fournir un moyen de les refuser.
Un exemple de bandeau à installer sur le site.
Pour aller plus loin, consultez les conseils d’Aurélie BANCK pour se mettre en conformité avec le RGPD.
D
DPO : abréviation de Délégué à la Protection des Données
C'est l'acteur central du nouveau Règlement Général sur le Protection des Données (voir RGPD). Si l'association collecte massivement des données personnelles ou si ces données sont dites « sensibles » (religion, politique, santé), il est capital de désigner un DPO auprès de la CNIL.
Suivez les conseils de la CNIL : DPO : par où commencer ?
Exemple
Sur la page Mentions légales du Secours populaire il est mentionné « Vous pouvez aussi contacter la déléguée à la protection des données du Secours populaires français à l’adresse mail... ».
E
En tête (Header)
C'est le haut du site, l'endroit du site vu en premier par les visiteurs. Il contient généralement un logo cliquable qui renvoie sur l'URL du site, le nom de l'association, un ou des menus de navigation, les réseaux sociaux cliquables, un moteur de recherche, etc.
Les couleurs et les typographies employées respectent la charte graphique.
Exemple
Le header d'Associathèque

Ergonomie Web
Capacité à répondre efficacement aux attentes des internautes et à leur offrir un confort de navigation.
Voir UI et UX
F
Favicon
Contraction de « favorite » et « icon », c'est une icône, généralement le logo de l'association, symbolisant un site. Les navigateurs Web peuvent utiliser la favicon dans la barre d'adresse, les signets, les onglets ou des raccourcis.
Fil d'ariane
Il améliore l'ergonomie de la navigation en montrant aux utilisateurs le chemin parcouru, à partir de la page d'accueil du site.
Exemple
Sur le site du Mouvement Colibris, pour aller à la page de présentation du film Demain, il faut d'abord passer par les rubriques Projets puis Films.

Fonctionnalités
Adhésion ou billetterie en ligne, inscription à une lettre d'information, moteur de recherche interne, multilinguisme, espace membre, espace bénévole... Il faut lister les fonctionnalités du site de la version 1 et celles développées dans une version 2. C'est crucial car elles influent sur les choix techniques (voir CMS).
FTP : abréviation de File Transfert Protocol
Protocole permettant de transférer des fichiers entre un serveur et un ordinateur. Ce mécanisme de copie est souvent utilisé pour sauvegarder ou restaurer un site hébergé chez un tiers. FileZilla est un logiciel Open Source permettant d'effectuer ces tâches sur un ordinateur.
Lisez les conseils d’Arnaud Deschavanne sur la cybersécurité.
H
Hébergeur
Personne, collectif (Châtons) ou entreprise (Gandi, OVH...) mettant à disposition des internautes, des sites créés et gérés par des tiers (associations, entreprises, personnes, etc.).
Il donne accès 7j/7 et 24h/24 à tous les contenus déposés sur le site. Pour y parvenir, il maintient des serveurs allumés et connectés en permanence. Une activité énergivore qui pourra orienter le choix de son hébergeur vers une solution plus respectueuse de l'environnement, par exemple, en préférant la proximité géographique.
K
KPI : abréviation de Key Performance Indicator, en français Indicateur clé de performance
Ce sont des indicateurs mesurables d'aide à la décision. Ils s'appuient sur des outils de Web analytics.
Pour un site, on surveillera :
- l'audience : nombre de visiteur unique, données géographiques...
- les canaux d'acquisition ou comment arrivent les visiteurs : quel moteur de recherche, quels mots clef saisissent-ils, quel réseau social...
- le comportement des visiteurs : quelles pages sont-elles les plus consultées, restent-il longtemps sur le site...
- la conversion : combien de visiteurs vont jusqu'à finaliser leur don en ligne, s'abonnent à la lettre d'information...
L
Licences Creative Commons
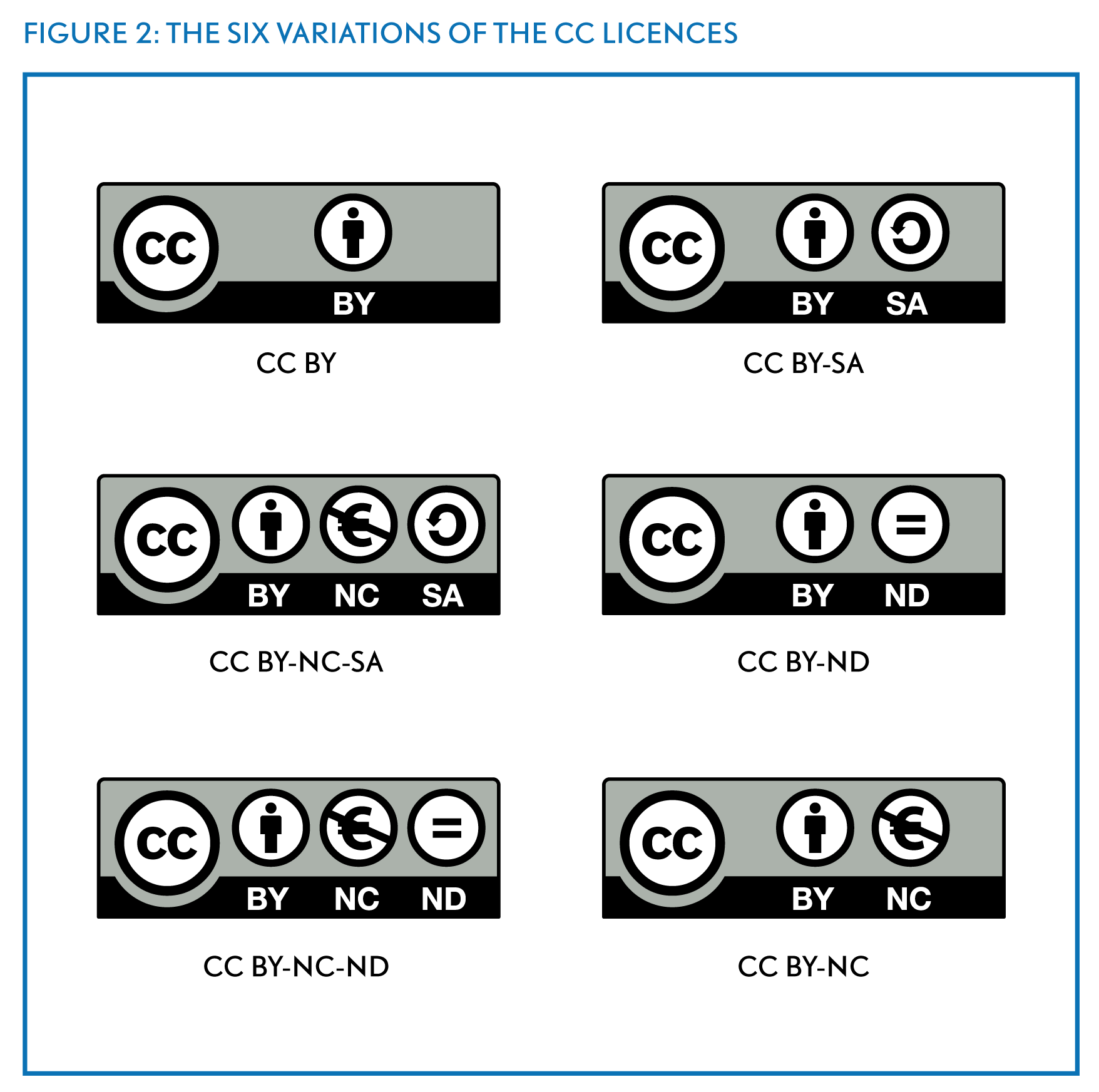
Le site et tous ses contenus (texte, éléments multimédia) sont soumis au droit d'auteur. Si vous souhaitez faciliter leur partage, ce qui est recommandable pour les associations de plaidoyer, choisissez une licence Creative Commons (CC) parmi 6 combinaisons possibles.
Si l'association s'appuie sur des subventions ou du financement participatif (argent public) pour fonctionner, il peut paraître aussi logique de rendre ses contenus partageables.

- La licence CC « BY » demande aux utilisateurs des contenus de mentionner la source.
- La licence CC « BY » + « SA » demande aux utilisateurs des contenus de mentionner la source, avec les mêmes conditions de partage.
- La licence CC « BY » + « NC » + « SA » demande aux utilisateurs des contenus de mentionner la source, avec les mêmes conditions de partage et sans usage commercial.
- La licence CC « BY » + « ND » demande aux utilisateurs des contenus de mentionner la source et de ne pas modifier le contenu.
- Vous devinerez les deux restantes...
Si l'association s'appuie sur des subventions (argent public) ou du financement participatif (crowdfunding) pour fonctionner, il peut paraître logique de rendre ses contenus partageables.
Exemple : le site du Mouvement Colibris est sous licence Creative Commons (CC), avec les conditions BY (attribution) et SA (partage dans les mêmes conditions).

Mentionnons que depuis mai 2019, la fondation Creative Commons a ouvert un moteur de recherche d’images réutilisables. 300 millions d’images y sont répertoriées.
Ligne de floattaison
C'est l'endroit où l'internaute est obligé de scroller pour voir la suite d’une page Web. Elle varie beaucoup d'un terminal à un autre. Les informations importantes doivent se situer au-dessus de cette ligne.
M
Mentions légales
Selon la loi pour la confiance dans l'économie numérique (LCEN), les mentions légales sont obligatoires sur un site professionnel.
« Elles comprennent notamment le nom/la raison sociale de l'éditeur du site, une adresse postale et/ou électronique voire un numéro de téléphone ».
Source : la CNIL
Le nom du président, te sera mentionné comme directeur.trice de la publication. En cas de litige, c'est le responsable légal.
Si l’association reçoit des subventions publiques ou exerce une partie marchande, elle devra mentionner son numéro de SIRET, le code APE et pour les associations culturelles, la licence.
Les mentions légales sont toujours placées dans le menu du pied de page, sur la page d'accueil.
Exemple
La page Notice légale sur le site d’Associathèque.
Pour en savoir plus sur les mentions légales.

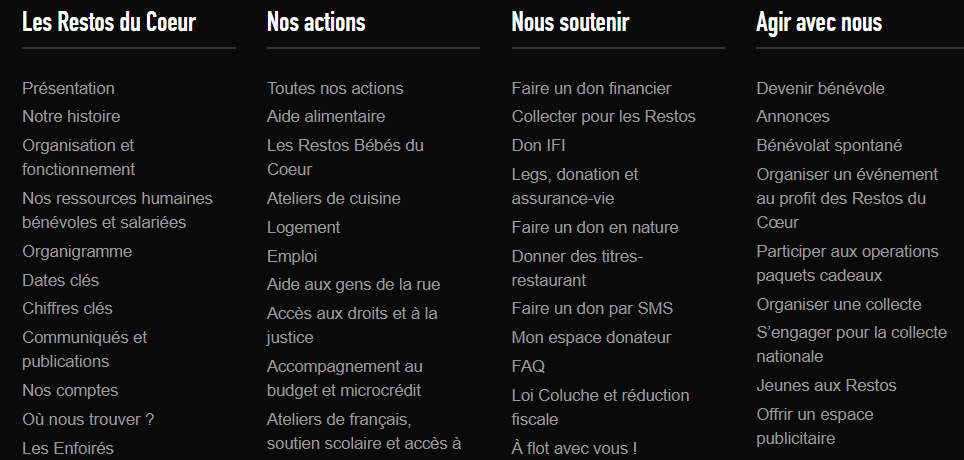
Menu
Avec l'avènement de la navigation sur mobile, le menu de type hamburger (avec 2 ou 3 lignes superposées) est présent dans de très nombreux sites.
Dans le menu d'en tête, veillez à un menu principal peu long et peu profond.
Vous pourrez, dans le menu du pied de page, être plus exhaustif.
N
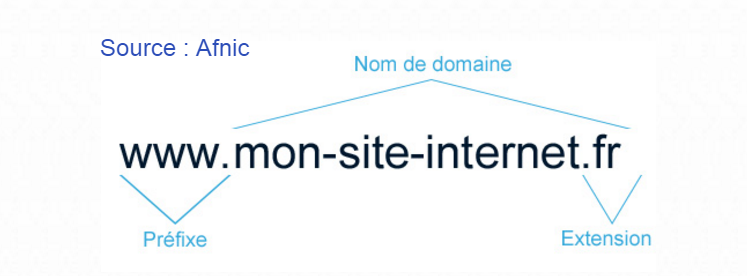
Nom de domaine
C'est l'équivalent d'une adresse postale, sur Internet.
Avant de créer un site, il faut vérifier sa disponibilité.
Voir Whois
Si disponible, le nom de domaine se loue auprès d'un bureau d’enregistrement. La durée de location, variable, n'a pas d'impact sur le référencement du site. C'est l'antériorité du site qui compte.
En d'autres termes, plus votre site est ancien sur la Toile et mieux il sera référencé.
Si l'association mène des actions à l'étranger, pensez aux extensions des pays concernés. Enfin, pour se protéger, louez plusieurs extensions : « .org », « .fr », voire même « .com ».

O
One page
Site réalisé sur une seule page Web. Solution peu satisfaisante pour un bon référencement du site.
Exemple
Le site de l’association Cap coeur.
Open Source
Un logiciel Open Source est un programme informatique dont le code source est distribué sous une licence permettant à quiconque de lire, modifier ou redistribuer ce logiciel. Les SGC Drupal, Joomla et WordPress sont Open Source.
Les logiciels FileZilla, Gimp, Inkcape, Libre Office, Thunderbird, Scribus pourront aussi être utilisés pour la communication de l'association. Ils sont Open Source et téléchargeables gratuitement.
Téléchargez le Guide libre association.
P
Page d'accueil ou Home page (en anglais)
Vitrine de votre site, c'est la page principale, celle sur laquelle les internautes arrivent.
Univers graphique et visuel, fonctionnalités, contenu rédactionnel, on comprendra, en un clin d’œil, les actions de l'association.
Elle pourra contenir les dernières actualités, un formulaire de don, un agenda des activités...
Page la plus visitée, elle doit donner envie de poursuivre la visite.
Elle est impérativement accessible depuis n'importe quelle autre page du site.
Le logo de l'association, cliquable sur l'en tête permet d'y retourner.
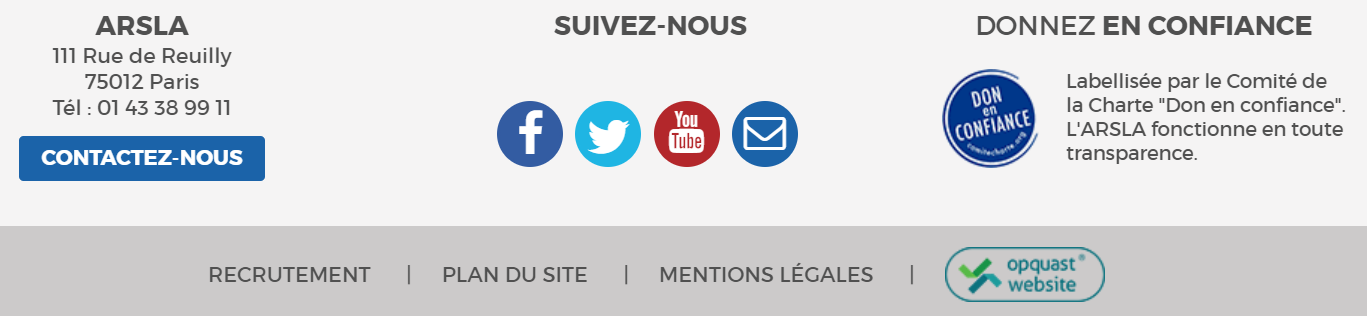
Pied de page ou Footer (en anglais)
C'est la partie située tout en bas du site. Il contient souvent un menu de navigation, d'autres outils de communication Web (réseaux sociaux, lettre d'information...), les mentions légales, des informations pratiques (plan d'accès), un plan de site, voire des labellisations : don en confiance, IDEAS, certification Opquast...
Plan de site ou Sitemap
Il permet de visualiser l'ensemble des pages du site.
Voir Arborescence
Il est toujours placé dans le pied de page. C'est un élément important pour le référencement du site. Lorsque le site est créé, vous pouvez transmettre votre plan de site à Google via l'outil Google Search Console.
Exemple : le plan du site Associathèque.
Préproduction ou « préprod »
Lorsque vous faites appel à un prestataire, c'est l'étape précédant la mise en ligne.
Moment pour tester le site et faire la chasse aux bugs.
R
Référencement
Comment arriver en tête des résultats après la requête d'un internaute dans un moteur de recherche ? Outre un site RWD, ergonomique, véloce et en protocole sécurisé « https », il faut mobiliser de multiples techniques. On distingue les techniques de référencement payantes (SEA, pour Search Engine Advertising) et des techniques dites naturelles (SEO, pour Search Engine Opitimization).
Mais, rien ne sert de s'agiter sans thermomètre pour prendre la température. Mettez donc en place un outil d’analyse de statistiques (voir Web analytics).
Conseils pour améliorer le référencement mobile
RGPD : abréviation de Règlement Général sur la Protection des Données ou GDPR en anglais
Le règlement européen sur la protection des données publié au Journal Officiel de l'Union Européenne le 4 mai 2017 est entré en vigueur le 25 mai 2018.
Les associations sont concernées dès qu'elles collectent des données sur les résidents européens via des cookies, un formulaire de don, une adhésion en ligne, une inscription à une lettre d'information...
La CNIL identifie 6 étapes pour se mettre en conformité :
- désigner un groupe projet incluant le/la président(e), le/la webmaster, le/la responsable de base(s) de données...
- cartographier les traitements de données personnelles
- prioriser les actions
- gérer les risques
- organiser les processus internes
- documenter la conformité
Source : CNIL
Téléchargez le Guide de sensibilisation au RGPD pour les associations de la CNIL
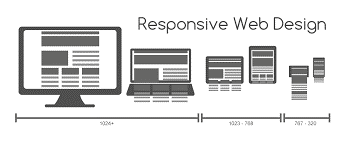
RWD : abréviation de Responsive Web Design
C'est un site qui s'adapte aux différents terminaux : fixes et mobiles.
Voir Ergonomie
Incontournable car les internautes sont majoritairement des mobinautes et pour un meilleur référencement par les robots de Google qui prennent en compte ce critère.

Source : Wikimedia Commons
S
Sécurisation
Pour un site fonctionnant avec un SGC comme WordPress ou Drupal, il est capital de faire les mises à jour, d'installer des plugins de sécurisation.
Pensez aussi à un mot de passe long et varié contenant lettres, chiffres et caractères spéciaux.
Créez plusieurs comptes administrateurs dont un pour le/la président/e.
Activez systématiquement les procédures de double authentification.
U
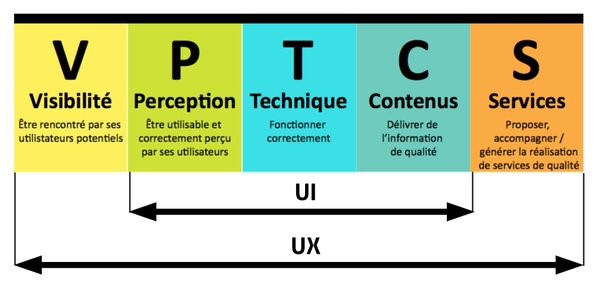
UI et UX : abréviation de User Interface et User Experience
Le modèle VPTCS développé par Elie Sloïm et d'Eric Gateau permet de différencier des phases de création d'un site. Les phases P, T et C relèvent de l'interface utilisateur (UI) et les phases V et S de l'expérience utilisateur (UX).
Voir Ergonomie
La visibilité intervient avant la visite. Elle dépend du référencement.

Source Deligraph.
URL abréviation d'Uniform Resource Locator, en anglais
C'est l'adresse de votre site. Elle est unique et permet d’avoir sa place sur la vaste Toile.
Chaque page de votre site a aussi une URL unique.
Le choix est déterminant dans la visibilité et le référencement.
W
Web Analytics ou outils d’analyse d’audience
Techniques qui recueillent des informations sur l'audience et le comportement des visiteurs d'un site. Le plus répandu est Google Analytics... développé par Google et pas toujours RGDP. Nous recommandons des outils alternatifs comme XiTi ou Matomo. Il existe un plugin Matomo Analytics pour WordPress..
Webmaster
Personne qui gère la maintenance du site pour veiller à son bon fonctionnement.
Elle peut aussi s’occuper du contenu.
Whois
Contraction de l'anglais who is ?, en français « qui est ? ».
Ce service permet d'obtenir des informations sur la disponibilité (ou pas) du nom de domaine d'un site.
On peut consulter le site de l'Association Française pour le Nommage Internet en Coopération.
Attention
Taper l'URL dans un moteur de recherche pour savoir s'il existe n'est pas la bonne démarche.
Si le site est mal référencé et qu'il apparaît à la 30e page des résultats du moteur de recherche, vous passerez à côté. Pourtant, le site existe bel et bien sur la Toile mais il est mal référencé.
Widget
C'est une extension technique d’une ou plusieurs fonctionnalités de votre site, permettant ainsi un enrichissement visuel et fonctionnel.
Wireframe ou maquette fonctionnelle
Croquis, collage papier ou schéma utilisé lors de la conception d'un site pour définir les zones (voir Zoning) et composants qu'il doit contenir. On peut dessiner la maquette avec le logiciel libre Inkscape. De nombreux outils de prototypage existent, certains gratuits : Figma, Whimsical, Pencil... et d’autres payants comme le plus connu : Balsamiq.
Open Source
Cette démarche répond à un souci d'ergonomie.
WP : abréviation de WordPress
Le SGC WordPress fait tourner un tiers des sites, dans le monde.
Gratuit, personnalisable, scalable et assez facile d'utilisation, il est bien adapté aux petites et moyennes associations. Mais les sites de grosses ONG comme The Jane Goodall Institute, Greenpeace tournent aussi sous WP. Toutefois, certains s'accordent à préférer Drupal pour les sites « cousu main ».
WordPress pour les associations (en anglais)
En 2018, WP a lancé son widget pour recevoir des dons en ligne.
Il existe de nombreux plugin de dons mais pour des raisons de sécurisation des transactions financières (les sites des associations sont souvent hackés), nous vous conseillons de vous rapprocher de votre banque pour voir s’ils ont une solution à vous proposer ou d’utiliser une plateforme de collecte.
10 plugins de don WordPress pour la bienfaisance, l’aide et le soutien
Z
Zoning ou organisation des pages
Il permet de découper la page Web en autant de zones que nécessaire pour positionner le logo, les menus de navigation, les zones de texte, les boutons d'action (voir CTA), le pied de page, le moteur de recherche, le fil d'Ariane...
Voir Arborescence